Responsive Web Design 基礎 : <meta name=”viewport” > 設定
近年來,Responsive Web Design (簡稱 RWD) 是個熱門名詞,常常被列在前端工程師徵才條件中, 隨著手持裝置數量大量成長,使用者在手持裝置瀏覽的時間大於桌上型電腦的狀況下,能在手持裝置上讓使用者舒服閱讀至關重要,而 RWD 的目的就是希望網頁或是 web app 在各種不同裝置上都可以提供使用者最佳體驗、舒服閱讀。
<meta name=”viewport”> 是當時 Apple 推出 iPhone 時為了讓網頁在 mobile device 上完好顯示,而設計出來的 meta tag,雖然 meta viewport 目前並未被列入標準中,依然是 working draft 階段,但主要瀏覽器都是支援的。
若 html 檔的<head>區塊中少了這個設定,網頁大概從載入完成時的樣子就會跟自己一開始的想像不同,因為若沒有在 meta 中定義 viewport,瀏覽器會自行定義給予預設值。
本篇文章將提到幾個小主題:
什麼是 viewport ?
螢幕上瀏覽器的可視區域 (overflow的不算),在手持裝置上,瀏覽器寬度不能調整,以視覺上來說手機瀏覽器在 portrait mode 的 viewport width就是螢幕寬度 ,在 developer console 中可用 window.visualViewport 查詢相關資訊。
以 iPad Pro 12.9" 來看,官方規格寫 “2732 x 2048 解析度 (H x W)”,所以在portrait mode的情形下,CSS 的 width: 100% 就是 2048px 嗎 ? 答案是:No。
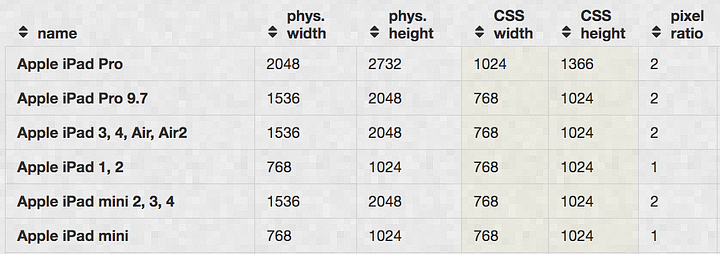
請看下圖,官方規格是列出裝置的 hardware pixels,對瀏覽器的 css 來說 viewport 其實是 1366 x 1024 px ,因為 iPad Pro 12.9" 的 device pixel ratio 是 2。
下一個段落說明 device independent pixels (DIPs) , CSS pixels 和 hardware pixels 的關係。

1像素不總是等於1像素
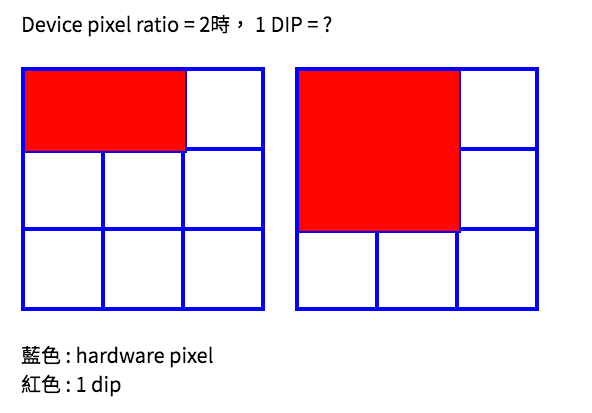
Device independent pixels,簡稱 DIP ,以下面這張圖來看,若 DPR = 2 時, 1 DIP 會是左圖或右圖 ?

Pixel ratio的定義是以一維的角度來算,所以一維是2倍,而X , Y 方向都各2倍,所以答案是“右圖”,DPR=2 時,1 DIP = 4 hardware pixels。
Mobile Device上的 CSS pixel 與 DIPs 是同樣算法: hardware_pixel / pixel_ratio,所以 iPad Pro 12.9"的 CSS width / height 會是官方規格列的解析度 / 2。
由於 pixel ratio 的不同, iPad 多種裝置儘管實際硬體大小不同,但對 iPad 瀏覽器來說,認知到的寬高都是相同的 。
<meta name=”viewport”> 設定說明與預設值
viewport tag 的定義只對mobile device有用,用來控制 mobile device 顯示網頁內容時的一些設定。
以表格來說明合法值與預設值:

因此常見的設定大概是:
// 指定螢幕寬度為裝置寬度,畫面載入初始縮放比例 100%
<meta name="viewport" content="width=device-width, initial-scale=1" >// 以下兩種設定都可以防止使用者做畫面縮放,將畫面鎖在縮放比例 100%
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" ><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
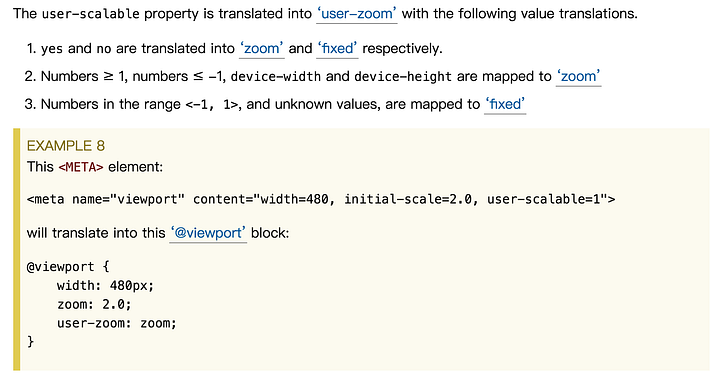
雖然從 Mozilla developer 文件中看到,user-scalable的值應該是 yes 或 no,但相信常常 google 搜尋時會看到有人寫:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1">從 W3 org 的文件說明得知,數字是可以的,只是最後被轉換的值和 yes / no 轉換的結果一樣,但 yes / no 的可讀性是比較高的,user-scalable=1 和 user-scalable=yes 都會被轉成 user-zoom: zoom。

user-scalable 屬性轉譯說明若有興趣知道每個屬性的轉譯過程,可以參考下面參考資料 W3 org 的連結。
小結
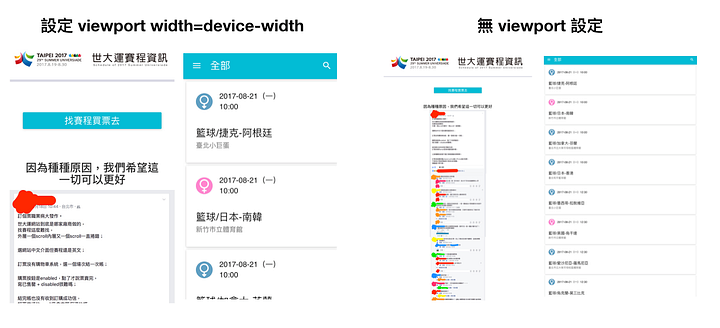
以下取我們的世大運賽程資訊專案兩個頁面的截圖,一組是有設定 viewport,一組沒有的狀況。
在將 viewport 設定成 width=device-width 後,手機版網頁的版面終於正常顯示為裝置寬度,呈現我們所期望的版面。

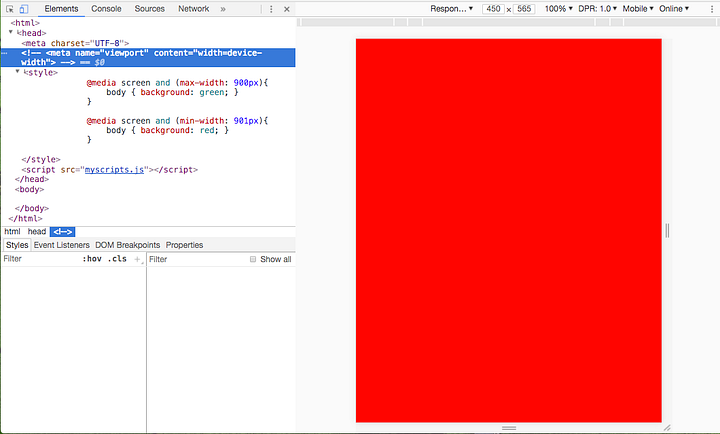
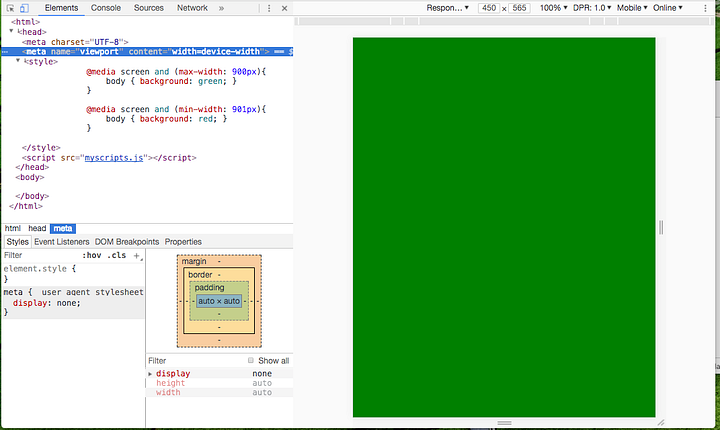
設定好 viewport,CSS media query breakpoint 也才運作正常,以下貼段簡單測試的頁面程式與結果。
我的 media query breakpoint 設定,若 screen width > 900 px 則背景色為紅色,反之則為綠色:
@media screen and (max-width: 900px){
body { background: green;}
}@media screen and (min-width: 901px){
body { background: red;}
}
使用 Chrome developer tool mobile device simulator,將裝置寬高設定為 450 x 565 ,DPR = 1,並觀察結果,上圖將 viewport 設定註解掉後,設定為 450 px 寬的裝置應該要顯示綠色背景,但顯示成紅色;下圖補上設定後,背景色就是預期中的綠色。